When choosing color palettes for design, art and illustrations (or even building websites!) there are many color palette generators online to choose from.
So, I’ve created this list of the best websites to generate color palettes for you to use.
I’ll also give you a few tips on how to pick a color palette at the end of the article!
Let’s get started choosing beautiful colors.
Table Of Contents
What Is A Color Palette?

A Color Palette is a combination or set of colors that can be used together to create an artwork, design, or illustration.
These colors tend to be harmonious with each other, allowing an artist or designer to create a beautiful piece by only using those selected colors.
Color Palettes don’t have a restriction on the number of colors used!
You can find color palettes of 3 colors, 4 colors, 5 colors, or more.
Let’s go over each color palette generator and some tips for choosing your colors!
Best Color Palette Generators
At a quick glance, the best color palette generators are:
- Adobe Color
- Canva
- Coolors
- Colorspace
- Khroma
- Color Hunt
- Colormind
- Paletton
- BrandColors
- Designspiration
- ColourLovers
- Venngage
- Culrs
Keep reading to get a direct link to each color palette generator and why you might pick one of these tools instead of the other.
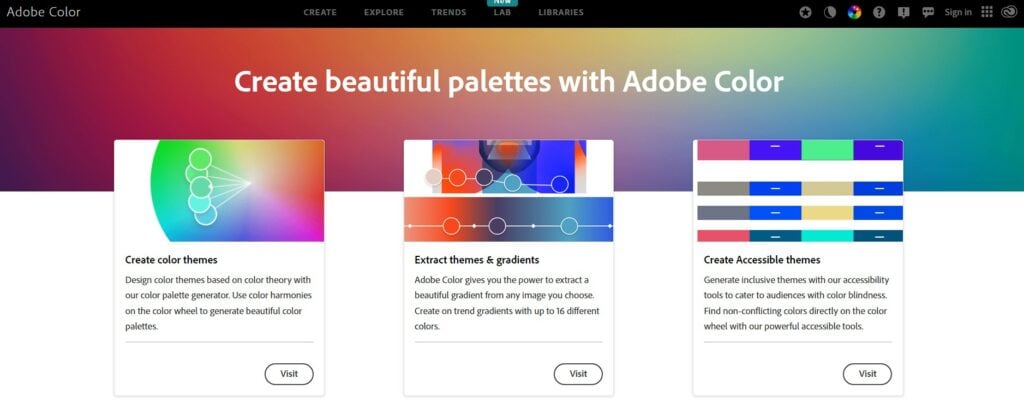
Adobe Color

Adobe Color is a very popular color palette generator from Adobe.
With this generator, you can create color themes based on color theory, extract themes and gradients, and even focus on creating accessible themes for audiences with color blindness.
You can also explore specific color themes and color schemes created by the Adobe Color community or just look through the trending colors used on Behance and Adobe Stock.
You can also look for specific terms such as “Vaporwave” or “Summer” and create color palettes based on these words.
There’s a lot to explore in Adobe Color, but if you take the time to go through all the options, you’ll find many amazing color palettes to work with.
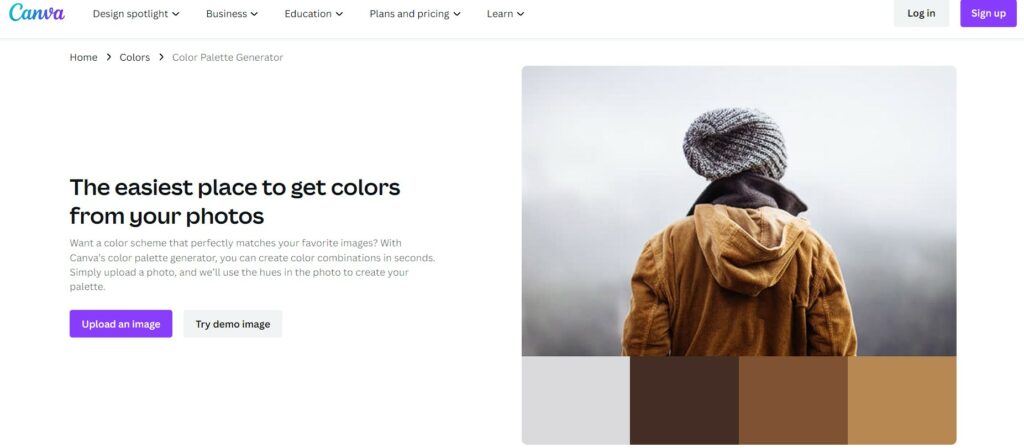
Canva

Canva is widely known for having amazing (and user-friendly) tools to work with online.
It’s quite a great tool for many artists and designers, we use it on this website quite a bit.
But did you know they have a color palette generator tool available?
And it’s pretty neat!
You just need to upload an image and you’ll get a color palette based on that image!
Not only that but you can also find a bunch of different color combinations or even create your own custom color palette.
Canva color palette generator is a great tool for creating color palettes, especially since users can upload images.
It’s super easy to use, so give it a go!
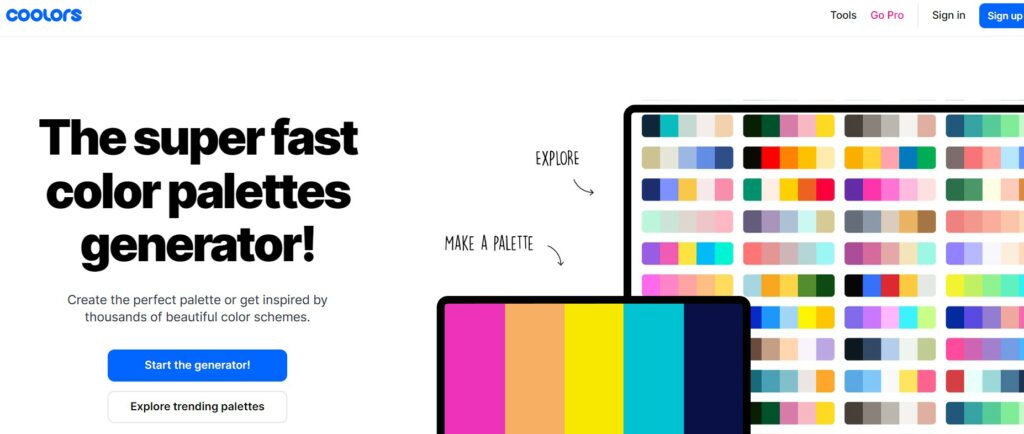
Coolors

Coolors is a well-known website where you can quickly press the “Start the generator!” button and start generating color palettes super quickly!
You just need to press the spacebar or press the generate button again to get a new one, and then another one, and so on.
After generating a color palette, you can tweak it, lock some specific colors, remove and add colors, and much more.
Not only that but it also has an option to explore trending palettes.
This free color palette generator can be used as an iOS App, Android App, Figma Plugin, Chrome Extension, Adobe Extension, or on the Web.
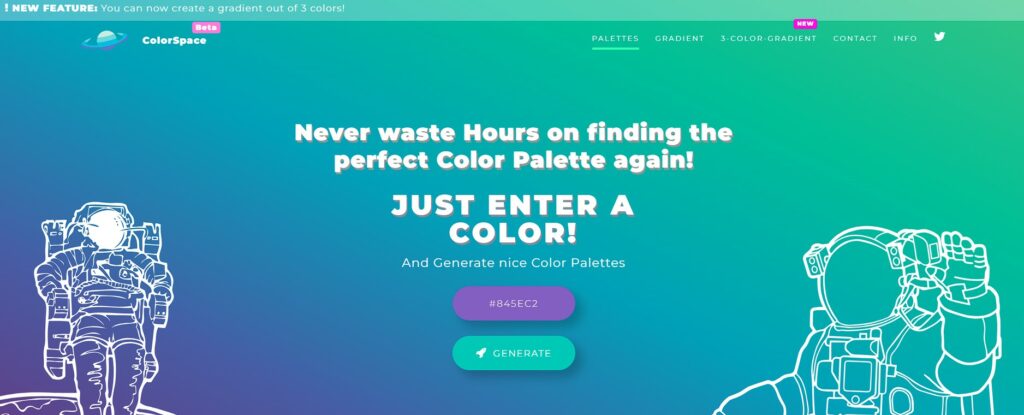
ColorSpace

ColorSpace is another fun free color palette generator to use, where you generate a palette based on a color of your choice.
Simply choose a color and click or tap the generate button.
You’ll get many options of palettes to use, along with each color hex codes, such as:
- Generic Gradient
- Matching Gradient
- Spot Palette
- Twisted Spot Palette
- Classy Palette
- Cube Palette
- Switch Palette
- Small Switch Palette
- Skip Gradient
- Natural Palette
And many more!
They also have a 3-Color-Gradient tool, which can be pretty useful if you’re working with gradients. It even includes some CSS Code you can use on your website design!
Khroma

Khroma is a very interesting take on choosing and creating color palettes. It can help you find the perfect color combo for your projects.
More specifically, it helps you find specific colors that you personally will like through the help of AI.
To do this, you just need to press the Generate button on the website and start training the tool.
Then, you select 50 colors that you like. (yeah it’s quite a big selection)
Finally, just select Start Training and let the website do its thing.
You’ll get a selection of colors to use with examples used on Type, Posters, Gradients, Images and Palettes.
This is a tool designed to help you find the best colors that you’ll actually enjoy.
It’s still in Beta, though, so feel free to try it and see if it works well for you!
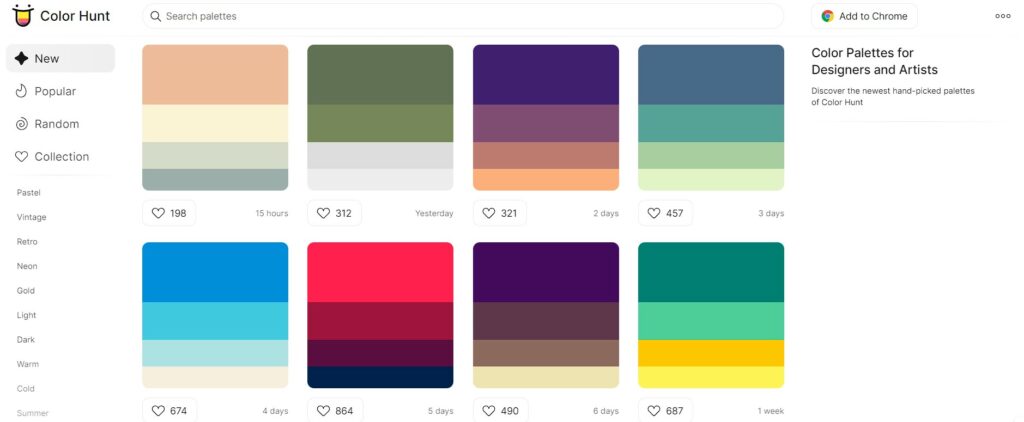
Color Hunt

Color Hunt is a great website to take a look at during your design process.
It contains different hand-picked palettes to inspire you.
Not only that, but there are many color choices available!
You can check out the New tab for more recent palettes, the Popular tab for some of the most liked palettes, or just select Random!
You can also search palettes and even click or tap a specific base color to see other palettes using that color.
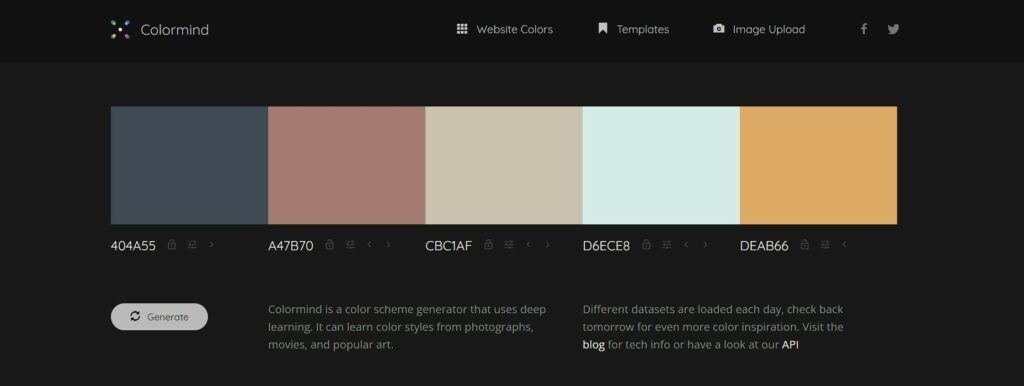
Colormind

Colormind is one of those online tools that uses deep learning with different datasets for choosing the right color palette.
This is a generator that allows you to select the Templates option to see your colors being used on a mock website right away.
This is great for your design projects because it allows you to see how different colors are used in a real-world scenario.
You can then just add their CSS to change the colors you need.
Very useful color tool for designers!
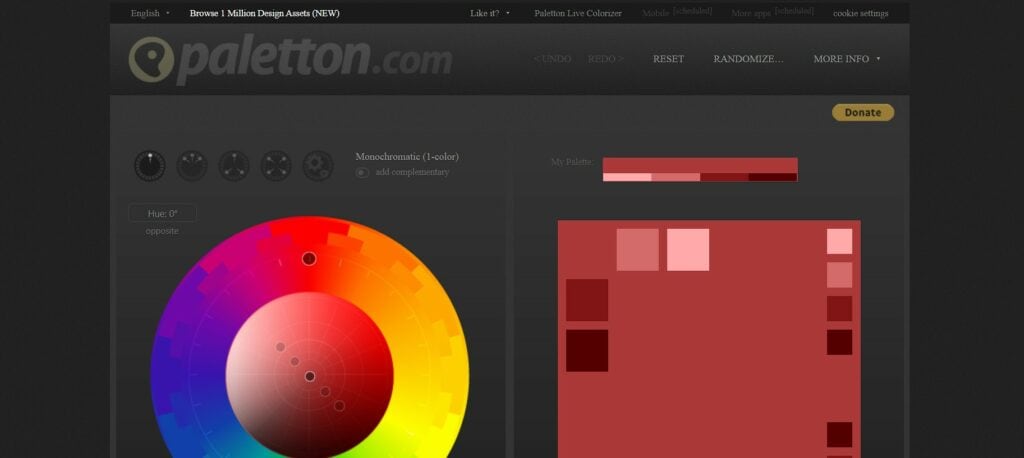
Paletton

Paletton (previously known as Color Scheme Designer) is a great color palette generator that allows you to create a cohesive selection of colors.
You can tweak many settings to get the perfect color scheme you need.
Not only that, but Paletton allows you to select different color schemes, such as:
- Monochromatic
- Adjacent (3-Colors)
- Triadic
- Tetradic
And you can even add a complementary color with that color scheme!
To get the color codes for each color, simply hover over the selected colors.
And you can tweak them easily on the color wheel at the left.
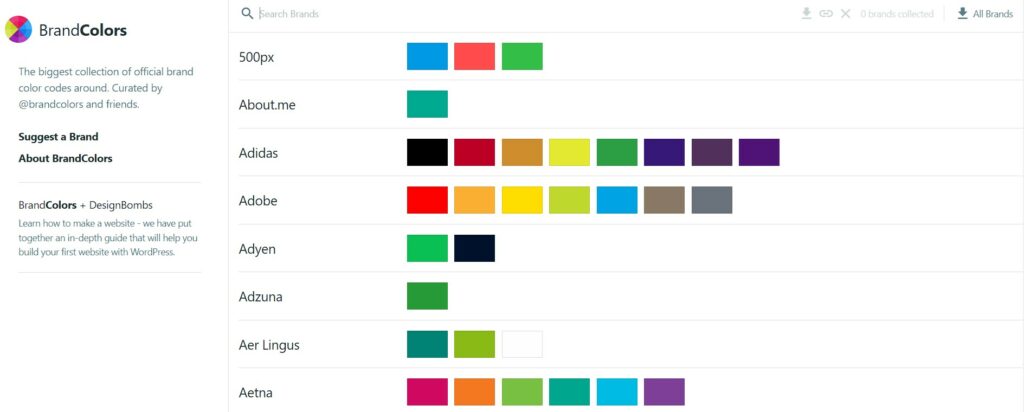
BrandColors

BrandColors is especially useful for designers looking for the exact colors famous brands use.
If you’re looking for the colors a brand like Nike Football or Amazon uses, this is the website for you.
And it’s a great option to get inspired and get a color palette for your brand!
Just don’t forget to save the colors you used, so you can have brand consistency across different media channels.
To use the website, use the search function to look for a specific brand. You’ll find the brand colors right away.
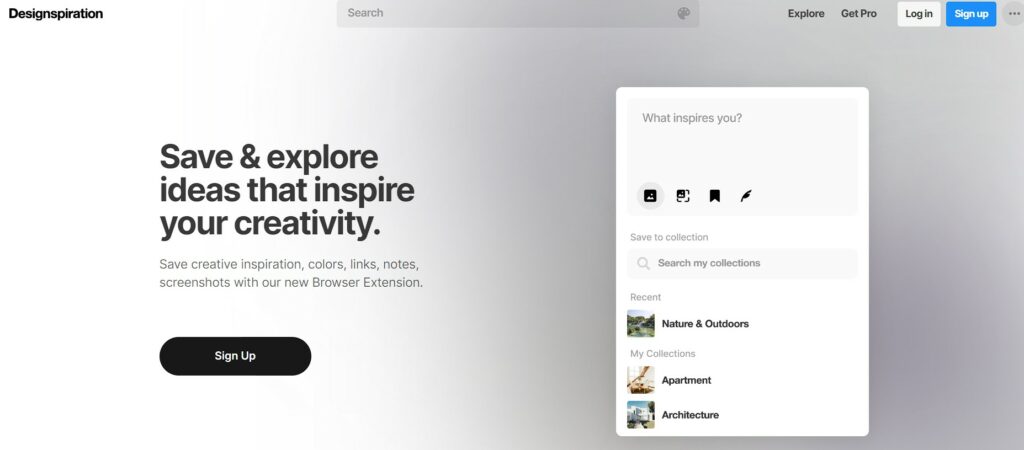
Designspiration

Designspiration allows you to select a collection of colors based on what inspires you.
With their browser extension, you can save creative inspiration, different colors, and even screenshots, or simply explore the website for inspiration.
In my opinion, one of the best parts is the ability to select a color and find designs that use that specific color or variations.
This can be very inspiring for creative work, so give the website a go!
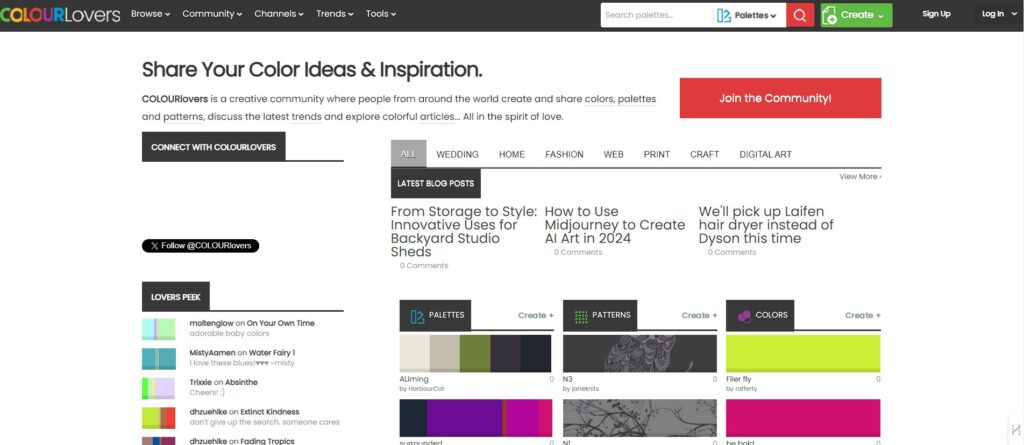
ColourLovers

ColourLovers is a community website where artists and designers share colors, palettes, and patterns.
You can also find different topics to get inspired by, including:
- Wedding
- Home
- Fashion
- Web
- Craft
- Digital Art
So, if you’re looking for what’s trending in colors, patterns, or palettes, remember to take a look here!
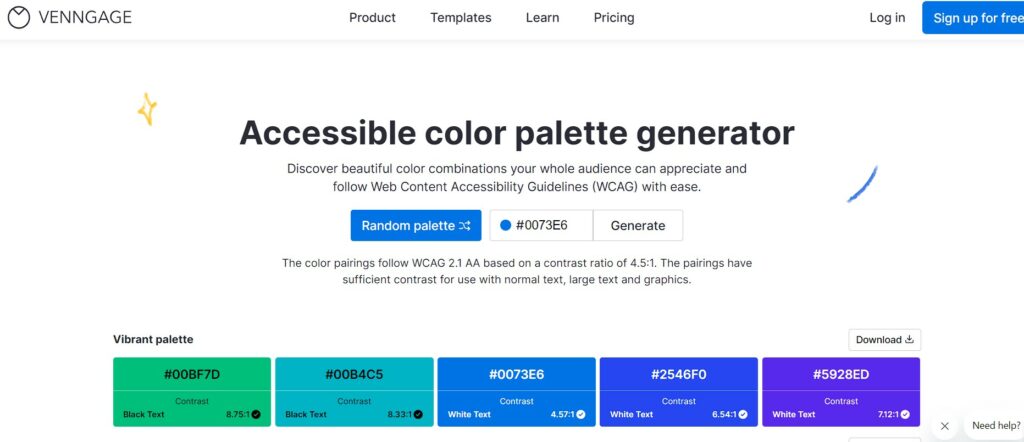
Venngage

Venngage is commonly known as a website for creating infographics easily, but it also has a very useful palette generation tool!
There are two options to choose how to generate these new colors:
- Generate from HEX
- Randomize
The first one lets you fine-tune and try to find a color scheme based on a primary color.
The second is completely random and it’s great for inspiration!
You’ll then have different options to choose from, such as more Vibrant palettes, Monochromatic ones, Contrasting or even Pastel!
You can generate color schemes to use in different ways, so give this tool a go.
Culrs

Culrs is a very simple and easy to use color palette generator available online.
It has over 500 hand-curated color palettes to choose from, and you can select specific colors to see similar colors or even shades of the same color.
The colors come in a hex format, so if you need RGB you’ll need to convert it.
This is a simple but effective website, and it’s great if you already know the main color you want to use in your project.
How To Pick A Color Palette
The best way to pick a color palette is to learn the color psychology needed for your project.
Depending on the emotion you want to showcase, you’ll need a specific set of colors.
Here’s a list of what colors can evoke:
- Red: Excitement, Love, Energy
- Orange: Confidence, Success, Courage
- Yellow: Creativity, Happiness, Cheer
- Green: Nature, Fresh, Quality
- Blue: Trust, Loyalty, Competence
- Pink: Compassion, Sweetness, Sincerity
- Purple: Royalty, Luxury, Spirit
- Brown: Rugged, Simple, Trustworthy
- Black: Formality, Sophistication, Security
- White: Clean, Simple, Honest
Once you know what main colors you want to use, take a look at some of the websites and tools we mentioned above and see what color schemes use those colors!
Another tip for choosing the right color palette is to get inspired by other artists and designers to see how they tackled their own projects.
This will let you know what has worked (or has failed) before.
To learn more about Color In Art, click here!
Related Questions
Let’s go over some related questions you might have about color palettes, types of color and generators.
How Many Colors Should A Color Palette Have?
A color palette should have any number of colors needed! You’ll see palettes made of only three colors and others with over six colors in them!
The most important part is to create a well-chosen color palette step-by-step.
Don’t rush the process and just have fun testing out different colors!
What’s The Difference Between A Color Palette And A Color Scheme?
The difference between a color palette and a color scheme is that color schemes are based on color theory, while color palettes are the colors chosen by the artist or designer.
Color Schemes are schemes such as Monochromatic, Analogous, Triad, and so on.
Color Palettes are a specific set of colors chosen for the project, such as Red #ff3835.
Ready to start drawing and coloring? Check out my recommended Drawing Tablets here (based on size).
Or if you’re a traditional artist, here are the Best Coloring Pens For Artists!
Patricia Caldeira is the main writer here at Don Corgi. She's an art teacher with over 20.000 happy students across many platforms and courses!
Enjoy your stay and as always:
Keep on drawing!